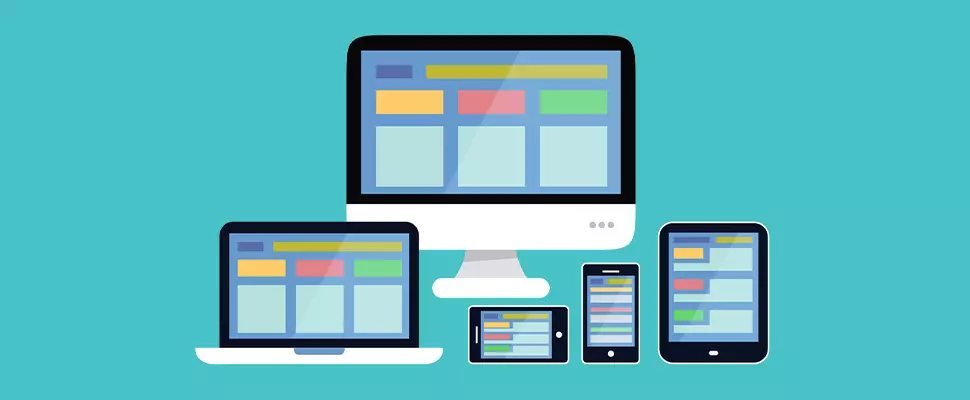
طراحی وب سایت واکنشگرا
طراحی سایت ریسپانسیو (واکنش گرا) یک روش حیاتی در طراحی وب است که بهطور انعطافپذیر صفحات وب را برای انواع دستگاهها و اندازههای صفحه نمایش مختلف به نمایش میگذارد. با استفاده از شبکههای مناسب با نسبت واحد ها، تصاویر انعطافپذیر و قوانین CSS و ابزارهایی مانند media queries، طراحی واکنش گرا به محیط مشاهده پیشبینیشدهصفحات وب را تطبیق میدهد. این روش باعث تنظیم و تطبیق خودکار طرح صفحه به هر اندازه صفحه نمایشی میشود، بدون توجه به نوع دستگاه استفاده شده. علاوه بر این، طراحی ریسپانسیو وب باعث بهبود در دسترسی و استفاده آسان کاربران دستگاههای تلفن همراه میشود و گوگل نیز در سال ۲۰۱۵ اعلام کرده است که وبسایتهای سازگار با موبایل در جستجوهای انجامشدهاز دستگاههای تلفن همراه را برتری میبخشد. با استفاده از طراحی سایت ریسپانسیو (واکنش گرا) میتوانید تجربه کاربری بیشتری را برای کاربران فراهم کنید و رتبه سایت خود در نتایج جستجوی گوگل را افزایش دهید.
۱. نکات مهم طراحی سایت ریسپانسیو برای بهبود تجربه کاربری
طراحی سایت ریسپانسیو (RWD) یک رویکرد در طراحی وب است که تغییرات دینامیکی در ظاهر یک وبسایت ایجاد میکند، بسته به اندازه صفحه نمایش و جهت دستگاهی که برای مشاهده آن استفاده میشود. این نوع طراحی به صورت یکپارچه برای انواع دستگاهها طراحی میشود اما نیاز به مراعات محتوا، طراحی و عملکرد در تمام دستگاهها برای اطمینان از قابلیت استفاده آن دارد.
مهمترین نکته در طراحی سایت ریسپانسیو، استفاده از شبکههای مبتنی بر نسبت است که به ما امکان میدهد محتوا و عناصر طراحی را مرتب کنیم. طراحی ریسپانسیو در اندازهها و جهتهای مختلف تغییر میکند و عناصر صفحه به صورت خودکار جابجا میشوند و تغییر میکنند.
یکی از مزایای طراحی سایت ریسپانسیو، امکان توسعه سریعتر و آپدیت آسانتر در طول زمان است. همچنین، طراحی ریسپانسیو قابلیت پشتیبانی از نقاط توقف جدید در هر زمان را داراست و طراحی را به دستگاه خاصی متصل نمیکند.
از آنجا که طراحی سایت ریسپانسیو نیازمند همکاری نزدیک بین تیمهای طراحی و توسعه است، تضمین تجربه کاربری قابل استفاده در همه دستگاهها بسیار مهم است. طراحی ریسپانسیو به حل یک معمای پازل تبدیل میشود که چگونگی تغییر موقعیت عناصر در صفحات بزرگتر را برای جاگذاری در صفحات باریکتر حل میکند.
در طراحی سایت ریسپانسیو، توجه به محتوا و عملکرد بسیار مهم است. ترتیب و اولویتبندی محتوا بر اساس اندازه صفحه نمایش تاثیر بسیاری در تجربه کاربری دارد. همچنین، عملکرد سایت نیز باید مورد توجه قرار گیرد و از ارائه کدهای اضافی برای دستگاههایی که از آن استفاده نمیکنند، خودداری شود.
۲. تاثیر طراحی واکنش گرا بر دسترسی به سایت از دستگاههای تلفن همراه
طراحی واکنش گرا و دسترسیپذیری دو مفهومی هستند که بهطور مستقیم با یکدیگر ارتباط دارند. طراحی واکنش گرا به هدف راهاندازی تجربه مشاهده بهترین ممکن برای صفحه یا محتوا روی دستگاههای مختلف میپردازد. اصول طراحی واکنش گرا باید بر آن تمرکز کنند که کاربران بتوانند به راحتی و بهترین شکل ممکن صفحات و محتوا را بر روی دستگاههای تلفن همراه خود مشاهده کنند. این اصول باید به صورتی باشد که همه کاربران، از افراد با معلولیتهای خاص تا افرادی که از دستگاههای تلفن همراه استفاده میکنند، بتوانند به راحتی و بهترین شکل ممکن از سایت استفاده کنند.
دسترسیپذیری هدفش تسهیل استفاده و مرور محتوا برای افراد با معلولیتهای خاص است. طراحی واکنش گرا و دسترسیپذیری با هم در ارتباط هستند، اما تمرکز بر یکی از آنها نمیتواند بهطور ضمنی تضمین دیگری را به همراه داشته باشد. برای تجربه کاربری بهتر، باید هر دو مفهوم را بهطور همزمان در نظر بگیریم و به مرورگرهای مختلف و دستگاههای مختلفی که کاربران استفاده میکنند، پاسخگو باشیم.
در طراحی واکنش گرا و دسترسیپذیری، تمرکز بر تجربه کاربری (UX) است که به این معناست که سایتها همیشه باید برای تجربهای بیدرز و با کیفیت بالا طراحی شوند. این به این معنی است که طراحان باید بتوانند صفحات و محتوا را به گونهای طراحی کنند که بهترین تجربه کاربری را برای همه کاربران فراهم کنند. با توجه به اینکه کاربران از دستگاههای تلفن همراه استفاده میکنند، طراحی واکنش گرا باید به این نکته توجه کند که صفحات و محتوا بر روی این دستگاهها به درستی نمایش داده شوند و هیچ مشکلی در دسترسی به آنها وجود نداشته باشد.
تاثیر طراحی واکنش گرا بر دسترسیپذیری به نیت طراحی بستگی دارد. برخی از مشکلات دسترسی میتواند به دلیل نادیده گرفتن اصول طراحی واکنش گرا باشد. به عنوان مثال، اگر طراحی واکنش گرا بر روی تصاویر پسزمینه CSS سفارشی تکیه زیادی کند، در صورت فعال بودن حالت کنتراست بالا در مرورگرهایی مانند Firefox، تصاویر پسزمینه خودکارا غیرفعال میشوند. اگر سایت شما بدون این تصاویر پسزمینه قابل مرور و درک نباشد، شما بهطور ناخواسته چندین راهنمای دسترسی را نقض کردهاید. بنابراین، طراحان باید به صورت هوشمندانه و با توجه به اصول طراحی واکنش گرا، طراحی و دسترسی را بهبود بخشند.
حتی طراحی واکنش گرا با کیفیت بالا ممکن است به مشکلات دسترسی منجر شود. به عنوان مثال، تضاد رنگ میتواند برای افراد با معلولیتهای بصری مشکل ساز باشد. بنابراین، طراحان باید به این نکته توجه کنند و از رنگهایی استفاده کنند که به همه کاربران قابل درک باشد و هیچ مشکلی در خواندن و درک محتوا ایجاد نشود.
اگر این دو مفهوم یکسان ولی مرتبط را تامین کنید، میتوانید تجربه کاربری بهترین ممکن را به همه ارائه دهید. برای این منظور، طراحان باید در طراحی سایتها به اصول طراحی واکنش گرا توجه کنند و در عین حال دسترسیپذیری را نیز در نظر بگیرند. با اجرای این دو مفهوم به صورت همزمان، میتوانید سایتی را ایجاد کنید که همه کاربران بتوانند به راحتی و بهترین شکل ممکن از آن استفاده کنند.

what-is-responsive-design
۳. طراحی سایت ریسپانسیو و ارتقای رتبه در نتایج جستجوی گوگل
طراحی سایت ریسپانسیو و ارتقای رتبه در نتایج جستجوی گوگل برای بهبود تجربه کاربری و جلوگیری از مشکلاتی که ممکن است باعث کاهش رتبه گوگل شود، بسیار مهم است.
طراحی وب سایت ریسپانسیو نیازمند گامهای مشخصی است که میتواند بهبودپذیری سایت را افزایش دهد. این گامها شامل استفاده از یک طراحی مناسب برای صفحات وب، بهینهسازی تصاویر و محتوا برای سرعت بیشتر بارگذاری صفحات و استفاده از فنون بهینهسازی موتورهای جستجو میشود.
طراحی وب سایت ریسپانسیو باعث سرعت بیشتر بارگذاری صفحات و بهبود تجربه کاربری میشود. با توجه به اهمیت بارگذاری سریع صفحات وب برای کاربران، سایتهای ریسپانسیو ترجیح داده میشوند و این باعث افزایش رتبه سایت در نتایج جستجوی گوگل میشود.
گوگل اهمیت زیادی به سایتهای ریسپانسیو داده و سایتهایی که برای دستگاههای موبایل بهینهشدهاند، را با رتبه بالاتری نمایش میدهد. این بدان معناست که سایتهایی که قادر به نمایش بهتر در دستگاههای موبایل هستند، احتمالا بیشتر دیده میشوند و بیشترین ترافیک را دریافت میکنند.
طراحی وب سایت ریسپانسیو میتواند به کاربران کمک کند تا اطلاعات مورد نیاز خود را به راحتی پیدا کنند و ممکن است آنها را ترغیب کند تا بهطور مداوم از سایت استفاده کنند. در واقع، سایتهای ریسپانسیو به کاربران امکان میدهند تا صفحات وب را به صورت دلخواه خود نمایش دهند و با استفاده از ابزارهای متنوعی مانند فیلترها و جستجوها، به سرعت به اطلاعات مورد نیاز دسترسی پیدا کنند.
طراحی وب سایت ریسپانسیو میتواند بهبود مواردی مانند سرعت بارگذاری صفحات، نرخ ترک سایت و تجربه کاربری بهتر را به ارمغان بیاورد. با استفاده از تکنیکهای بهینه سازی، میتوان سایت را به گونهای طراحی کرد که بارگذاری صفحات سریعتر انجام شود و کاربران ترغیب به ماندگاری بیشتر در سایت شوند. این باعث کاهش نرخ ترک سایت و افزایش تعامل کاربران با سایت میشود.
طراحی وب سایت ریسپانسیو میتواند به کاهش تکرار محتوا کمک کند و از وجود محتوای تکراری در سایت جلوگیری کند. با استفاده از تکنیکهای بهینهسازی محتوا، میتوان قسمتهای تکراری را به گونهای طراحی کرد که در هر دستگاه به درستی نمایش داده شوند و نیازی به تکرار آنها نباشد.
طراحی وب سایت ریسپانسیو میتواند منجر به افزایش تعامل کاربران با سایت و اشتراکگذاری محتوا در شبکههای اجتماعی شود. با ارائه یک تجربه کاربری بهتر و امکاناتی مانند دکمههای اشتراکگذاری در شبکههای اجتماعی، کاربران ترغیب به ارسال محتوا به دیگران میشوند و در نتیجه تعامل بیشتری با سایت برقرار میکنند.
۴. چرا طراحی ریسپانسیو وب امری ضروری برای تمام دستگاهها است؟
طراحی ریسپانسیو وب امری ضروری برای تمام دستگاهها است. این نوع طراحی به معنای ساخت وبسایتهایی است که قادر به تطبیق با اندازه صفحه نمایش دستگاه کاربر میباشند. یعنی وبسایت بتواند بهطور همزمان و درست در تمام دستگاهها نمایش داده شود. یکی از مزایای اصلی این نوع طراحی، سرعت بارگذاری صفحات بدون تغییر شکل و نیاز به تغییر اندازه صفحه است. به این معنی که با تغییر اندازه صفحه، هیچگونه تغییری در سرعت بارگذاری صفحات رخ نمیدهد.
در طراحی ریسپانسیو وب، استفاده از شبکههای سیال برای تغییر اندازه المانها به یکدیگر بسیار مهم است. از طریق استفاده از CSS، میتوان اندازه المانها را بهطور خودکار تغییر داد تا به اندازه صفحه نمایش دستگاه کاربر سازگار باشد. این امر باعث میشود تا وبسایت بهطور صحیح و بدون هیچگونه خطا در تمام دستگاهها نمایش داده شود.
استفاده از media queries نیز یکی از اصول طراحی ریسپانسیو وب است. این امکان را فراهم میکند تا استایلهای CSS خاصی برای ابعاد صفحه نمایش مختلف تعریف کرد. به این ترتیب، میتوان برای هر اندازه صفحه نمایش، استایلهای متفاوتی را تعریف کرد تا وبسایت بهطور دقیق با ابعاد دستگاه کاربر سازگار شود.
همچنین، طراحی ریسپانسیو وب چالشهای خاص خود را در تغییر اندازه تصاویر دارد. برای مدیریت این چالش، میتوان از خاصیت max-width در CSS استفاده کرد و همچنین بارگذاری تصاویر را بهینه کرد. با این کار، تصاویر بهطور صحیح و با کیفیت در تمام دستگاهها نمایش داده میشوند.
طراحی ریسپانسیو وب دارای مزایای فراوانی است. یکی از این مزایا افزایش ترافیک موبایل است. با توجه به رشد استفاده از تلفن همراه و دستگاههای هوشمند، دسترسی به وبسایتها از این دستگاهها نیز بسیار مهم است. طراحی ریسپانسیو وب باعث میشود تا وبسایت بهطور صحیح و بدون هیچ مشکلی در دستگاههای موبایل نمایش داده شود و کاربران بتوانند به راحتی از وبسایت استفاده کنند.
همچنین، طراحی ریسپانسیو وب کمک میکند تا هزینهها و زمان توسعه وبسایت کاهش یابد. با طراحی یکبار و استفاده در تمام دستگاهها، نیاز به توسعه و نگهداری مجزا برای هر دستگاه نیز کاهش مییابد. این امر باعث میشود تا هزینههای مربوط به توسعه وبسایت کاهش یابد و همچنین زمان نیز صرفهجویی شود.
یکی دیگر از مزایای طراحی ریسپانسیو وب، افزایش سرعت بارگذاری صفحات است. با استفاده از این نوع طراحی، سایت بهطور بهینه برای هر دستگاه لود میشود و کاربران به سرعت و بدون انتظار برای بارگذاری صفحات از وبسایت استفاده میکنند.
علاوه بر این، طراحی ریسپانسیو وب کاهش نرخ خروج کاربران را نیز به همراه دارد. با ارائه یک تجربه بدون مشکل و بهینه برای هر دستگاه، کاربران تمایل بیشتری برای استفاده از وبسایت دارند و از آن خارج نمیشوند.
همچنین، طراحی ریسپانسیو وب بهبود نرخ تبدیل را نیز به همراه دارد. با ارائه یک تجربه کاربری بهتر و بهینه برای هر دستگاه، کاربران بیشتری به اهداف مورد نظر وبسایت رسیدگی میکنند و نرخ تبدیل بالاتری دارند.
همچنین، طراحی ریسپانسیو وب ارائه گزارشدهی آسانتر در تحلیل وبسایت را نیز فراهم میکند. با توجه به این که وبسایت در تمام دستگاهها به یک شکل نمایش داده میشود، تحلیل دادهها و گزارشدهی آنها نیز آسانتر میشود.
طراحی ریسپانسیو وب همچنین مزایای سئوی زیادی دارد. با توجه به این که وبسایت بهطور صحیح در تمام دستگاهها نمایش داده میشود، موتورهای جستجو نیز به بهترین شکل این وبسایت را اندکس میکنند و رتبه آن را بالاتر میبرند.
نهایتا، طراحی ریسپانسیو وب تجربه کاربری بهتری را در حالت آفلاین به کاربران ارائه میدهد. با این نوع طراحی، کاربران قادرند به راحتی و بدون اتصال به اینترنت از وبسایت استفاده کنند و تجربه بینقصی را تجربه کنند.
بنابراین، طراحی ریسپانسیو وب به عنوان یکی از اصول مهم در طراحی وبسایتها، امری ضروری برای تمام دستگاهها است. با استفاده از این نوع طراحی، میتوان به مزایای فراوانی از جمله افزایش ترافیک موبایل، کاهش هزینهها و زمان توسعه، کاهش نیاز به نگهداری، افزایش سرعت بارگذاری صفحات، کاهش نرخ خروج کاربران، افزایش نرخ تبدیل، گزارشدهی آسانتر در تحلیل وبسایت، بهبود سئو و تجربه کاربری بهتر در حالت آفلاین دست یافت.
نتیجه گیری
طراحی سایت ریسپانسیو (RWD) به عنوان یک رویکرد جدید در طراحی وب، تاثیر قابلتوجهی بر بهبود تجربه کاربری، دسترسی به سایت از دستگاههای تلفن همراه، ارتقای رتبه در نتایج جستجوی گوگل و سئو دارد. در این روش، استفاده از شبکههای مبتنی بر نسبت و مرتبسازی عناصر طراحی به ما امکان میدهد تا بهترین تجربه کاربری را برای هر دستگاه و مرورگر ارائه کنیم. با توجه به اینکه وبسایت در تمام دستگاهها به یک شکل نمایش داده میشود، میتوانیم به راحتی دادهها را تحلیل کرده و گزارشهای مورد نیاز را تهیه کنیم. همچنین، طراحی ریسپانسیو وب باعث افزایش سرعت بارگذاری صفحات و جلب توجه کاربران به سایت میشود. با در نظر گرفتن این مزایا و اهمیتهای طراحی سایت ریسپانسیو، این روش بهطور کلی برای تمام دستگاهها ضروری است.
منابع:
Responsive Design and Accessibility